昨天购买了Mini主题,用起来简洁快速,我就喜欢这种极简主题,修改了几个地方备注一下:
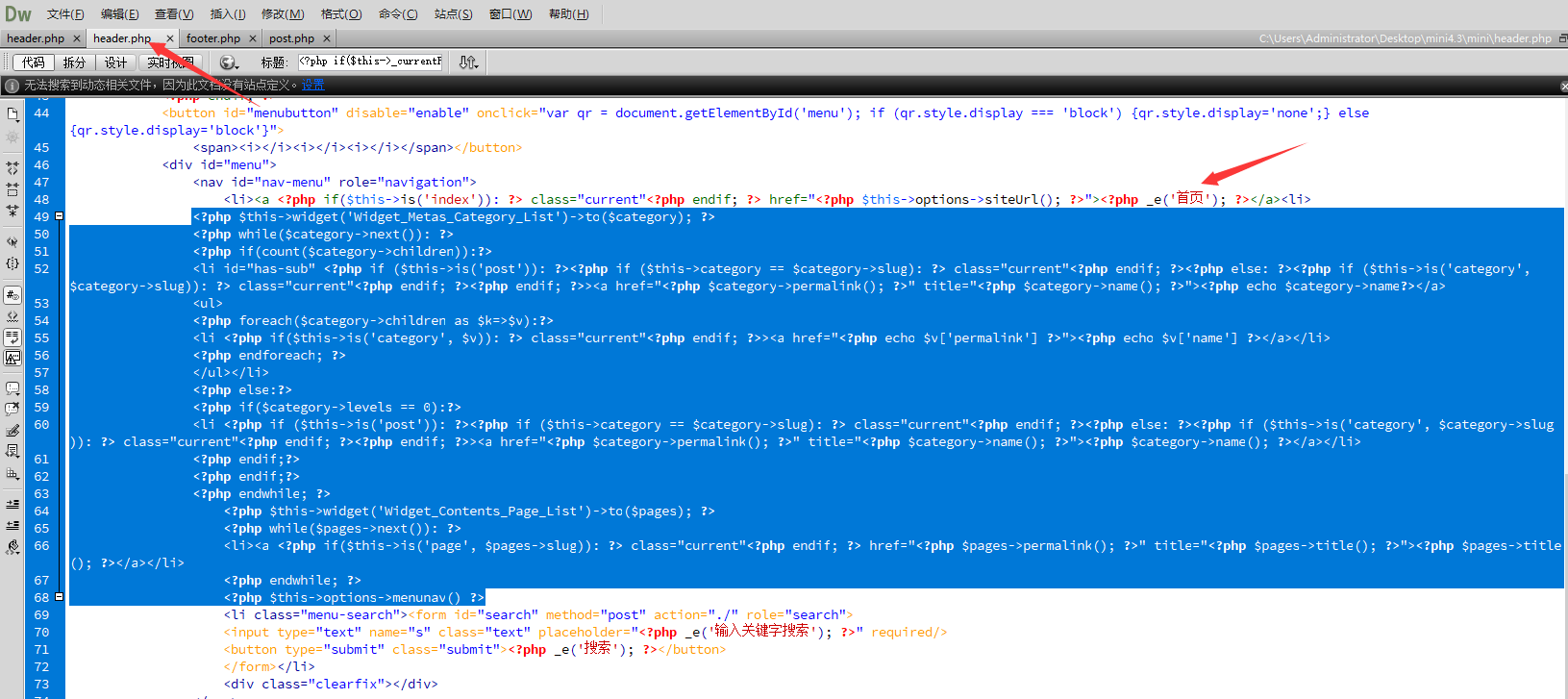
1,导航条删除“默认分类”项,我把添加的页面项也全部删除,如下图,定位文件header.php,“首页”下方全部删除:

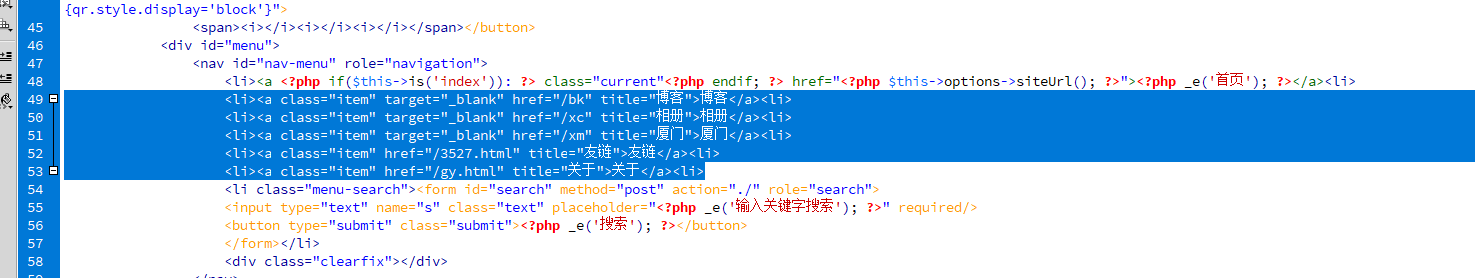
删除后添加如下代码:

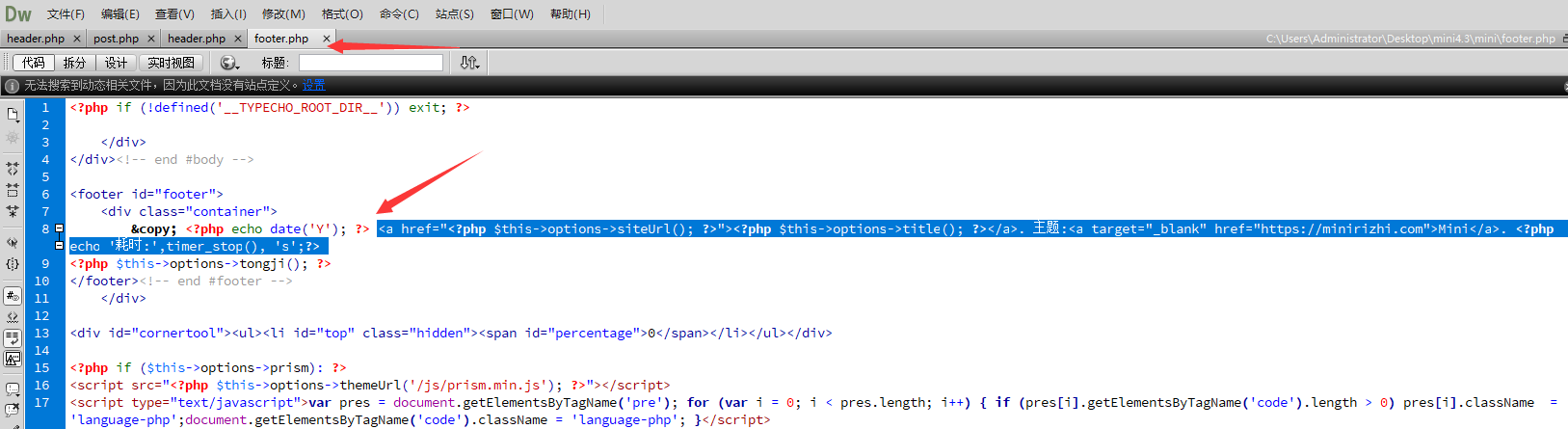
2,网站底部会显示名称及主题和响应时间,我全部删除了,定位文件是 footer.php

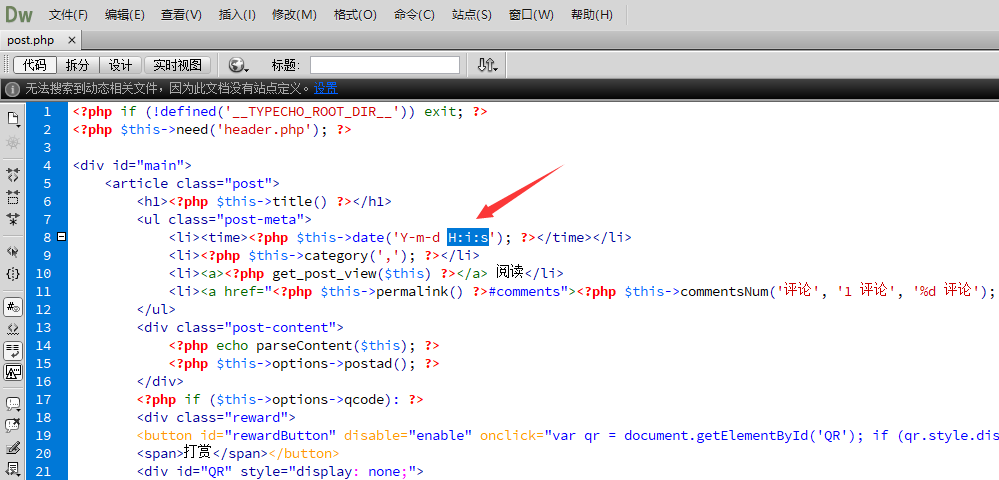
3,修改post.php里的时间,在 Y-m-d 后方添加 H:i:s 这样文章撰写时间就会显示:年月日时分秒。

其它都可以在后台设置,所以就不用修改源码了。
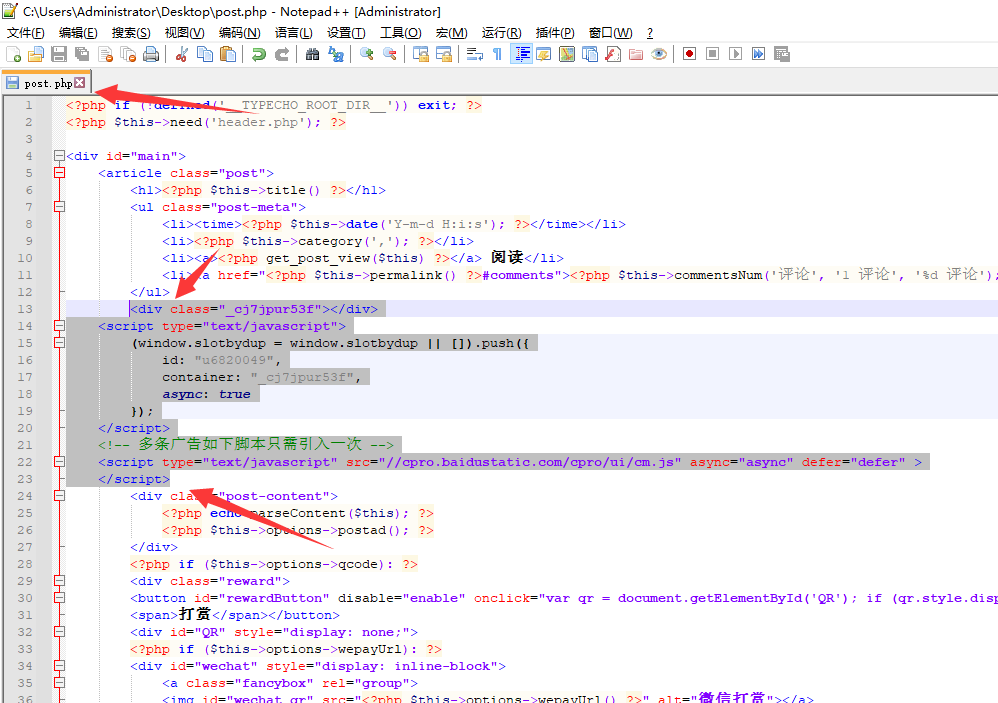
4,在文章顶部添加广告联盟的代码,修改post.php,如下图在位置添加代码

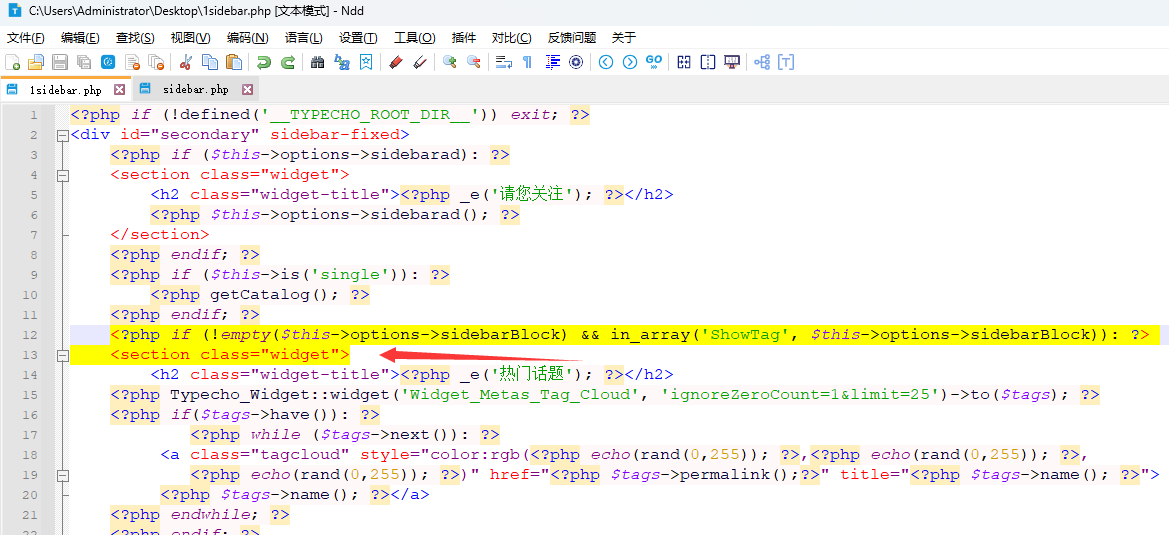
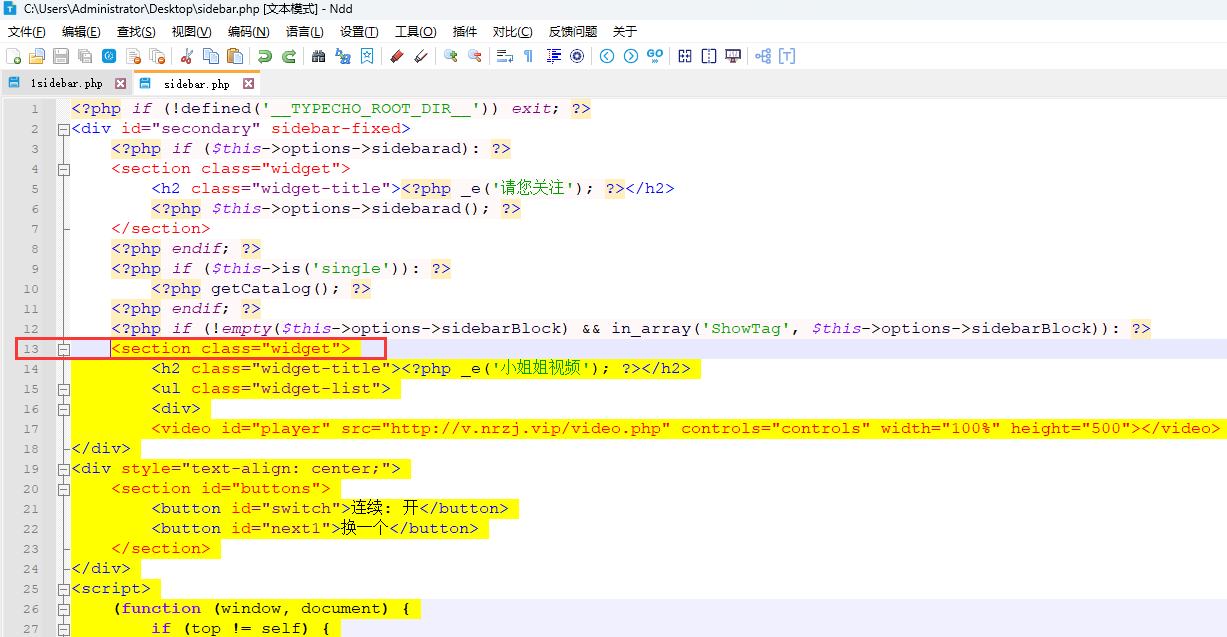
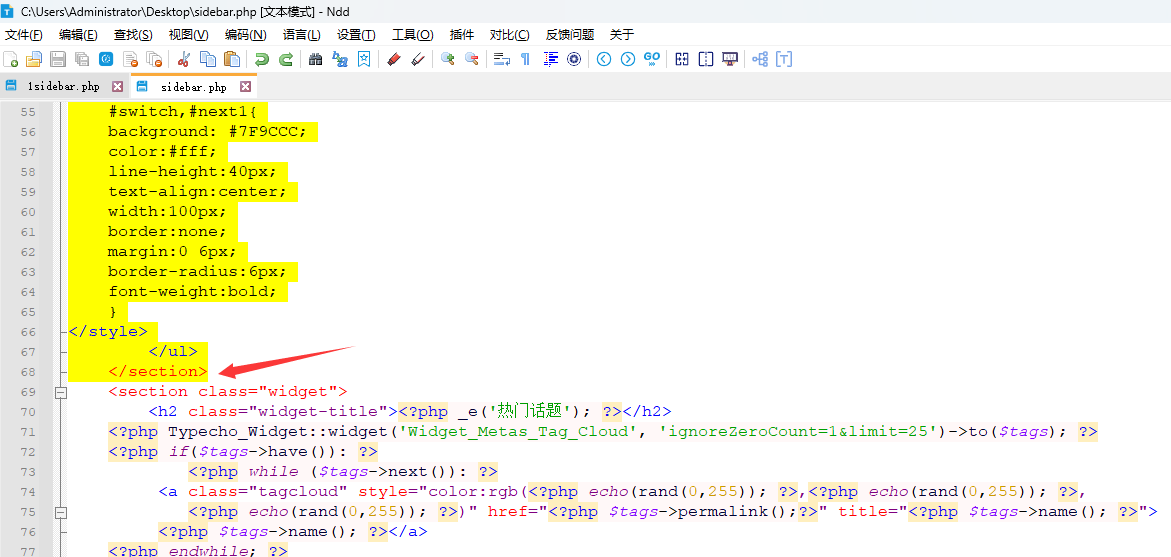
5,右侧边栏增加“小姐姐视频”,修改sidebar.php,在第12行下方添加 <section class="widget"> </section>



添加小姐姐视频代码如下:
<section class="widget">
<h2 class="widget-title"><?php _e('小姐姐视频'); ?></h2>
<ul class="widget-list">
<div>
<video id="player" src="http://v.nrzj.vip/video.php" controls="controls" width="100%" height="500"></video>
</div>
<div style="text-align: center;">
<section id="buttons">
<button id="switch">连续: 开</button>
<button id="next1">换一个</button>
</section>
</div>
<script>
(function (window, document) {
if (top != self) {
window.top.location.replace(self.location.href);
}
var get = function (id) {
return document.getElementById(id);
}
var bind = function (element, event, callback) {
return element.addEventListener(event, callback);
}
var auto = true;
var player = get('player');
var randomm = function () {
player.src = 'http://v.nrzj.vip/video.php?_t=' + Math.random();
player.play();
}
bind(get('next1'), 'click', randomm);
bind(player, 'error', function () {
randomm();
});
bind(get('switch'), 'click', function () {
auto = !auto;
this.innerText = '连续: ' + (auto ? '开' : '关');
});
bind(player, 'ended', function () {
if (auto) randomm();
});
})(window, document);</script>
<style>
#switch,#next1{
background: #7F9CCC;
color:#fff;
line-height:40px;
text-align:center;
width:100px;
border:none;
margin:0 6px;
border-radius:6px;
font-weight:bold;
}
</style>
</ul>
</section>